备份文档,去除了一些废话,单刀直入直接说如何安装
如何添加 Web-push
静态站点的一个特点便是他没有后端服务器。但是 Web push 必须要一个业务服务器来调用 Push service。云服务或许是一个很好的选择。
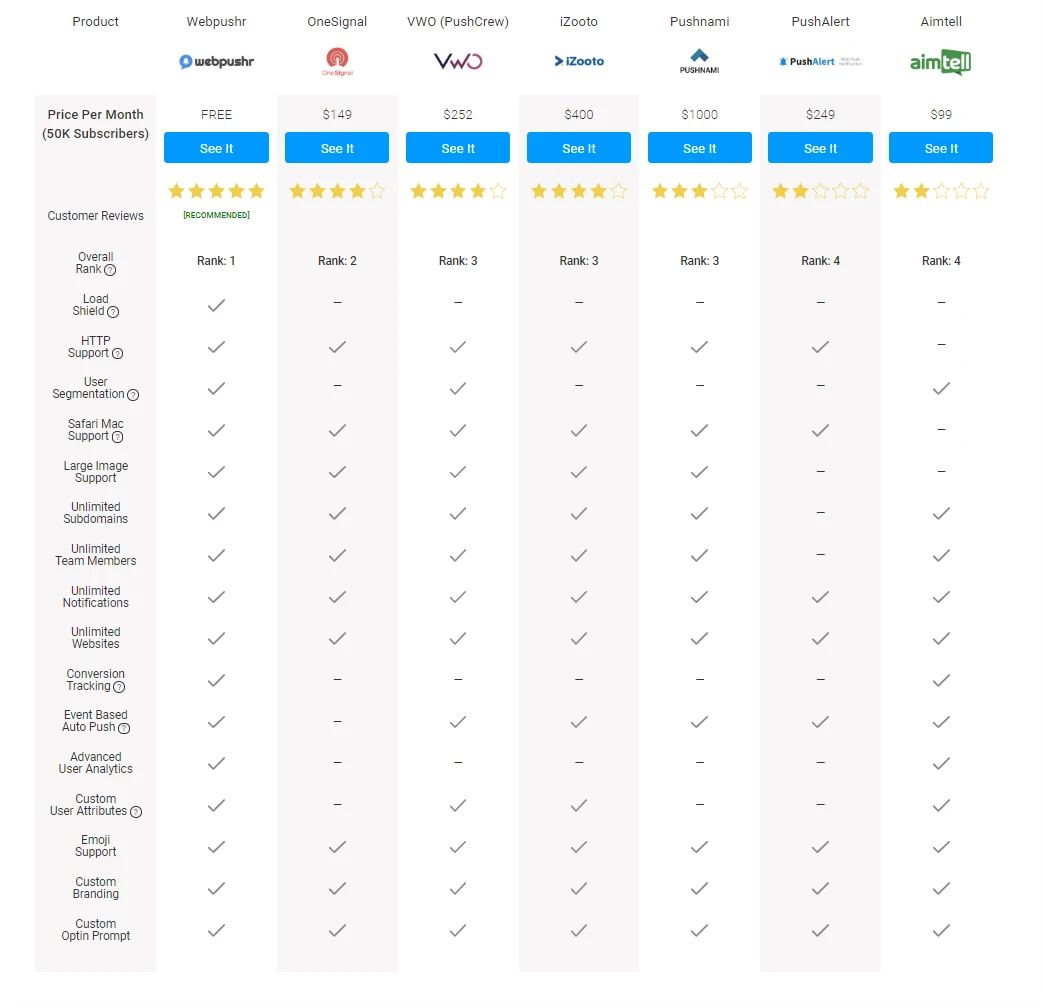
下面这张图对比了市场上主流的 Web push notification 云服务。

如果你是学生,或许 pushbots 也在你的考虑范围之内。因为 Github Student pack 包含了 pushbots 六个月的免费使用。
综合来说我最后选择了 Webpushr。主要原因有:
它免费额度很多。
它的通知弹窗可以自定义。不是单单只有浏览器自带的申请通知权限的小弹窗。
它支持主流浏览器和 Safari。
它的 Dashboard 比较清楚。
安装
接下来需要做的就是跟着官方教程,将它的 SDK 插入到网页当中。
第一步是将官方提供的 webpushr-sw.js 放到网站根目录中。
接着将以下代码插入到网页中就可以了。确保每一个你想要询问用户接受通知的页面都要包含以下代码。对于 hexo 用户,建议将其加入 index.ejs 即可。
1 | <!-- start webpushr tracking code --> |
Safari
如果你正确安装了 SDK,那么除了 Safari 的所有浏览器都是可以收到通知推送了。如果想要让 Safari 浏览器接受通知,还要多做一些步骤。
首先你需要一个苹果开发者账号,接着生成一张全新的证书就可以了。
思路看上去很简单。但是具体做起来需要 20 分钟到半个小时。详细的教程在这里。
如果你上传了证书,但是 Safari 还是没有弹窗和通知,你也不要慌。这似乎需要时间。等上个半天,再打开看看有没有生效。
Ask-for-Notification Prompt
这指的是询问读者是否要接收通知的弹窗(以下简称为弹窗)。在 Set up>Edit custom prompts 中可以对弹窗进行自定义。具体可以对标题,正文,头像和两个按钮进行自定义。
通知自定义
通知可以自定义的主要部分有标题,正文,点击时跳转的链接,以及两个按钮。
值得一提的是你可以对你的用户进行分类。对不同类别的观众进行推送。比如对于不同地区的读者,推送不同语言的通知。



